
- #USING ARTBOARDS IN PHOTOSHOP HOW TO#
- #USING ARTBOARDS IN PHOTOSHOP UPDATE#
- #USING ARTBOARDS IN PHOTOSHOP LICENSE#
It allows users to create a variety of creative projects, from photographs and illustrations to posters, websites, and more. Adobe Photoshop: Layer management with artboardsĪdobe Photoshop is one of the most popular and versatile design tools on the market.Exploring untapped opportunities in graphic design.Go beyond filters: Unleash creative freedom in Adobe Photoshop.Adobe’s Photoshop’s most powerful tools.
#USING ARTBOARDS IN PHOTOSHOP HOW TO#
#USING ARTBOARDS IN PHOTOSHOP LICENSE#
It’s free and open-source, so you don’t have to buy another license to do it.It even imports all your symbols as artboards below your design! You have a layered PSD file and it respects all your nomenclature, artboards, masks and so on.Here are the upsides and downsides: Upsides But just like the first one, it’s not perfect.
#USING ARTBOARDS IN PHOTOSHOP UPDATE#
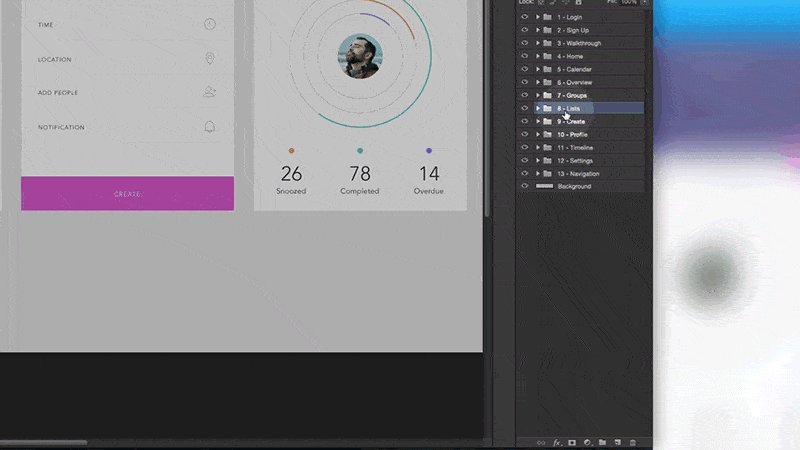
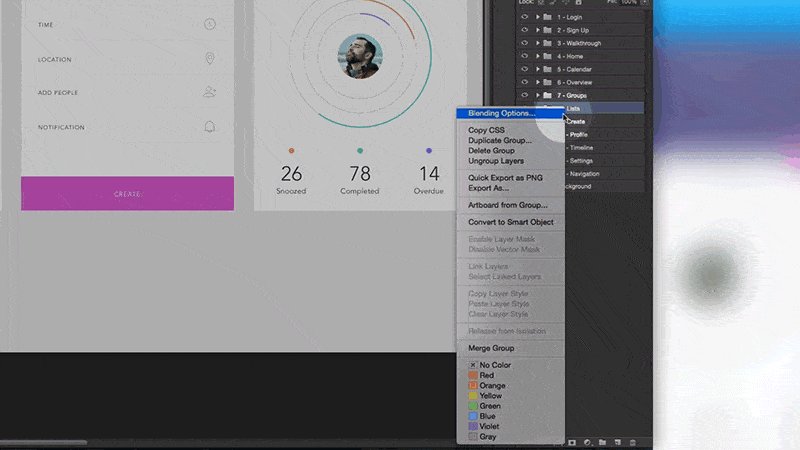
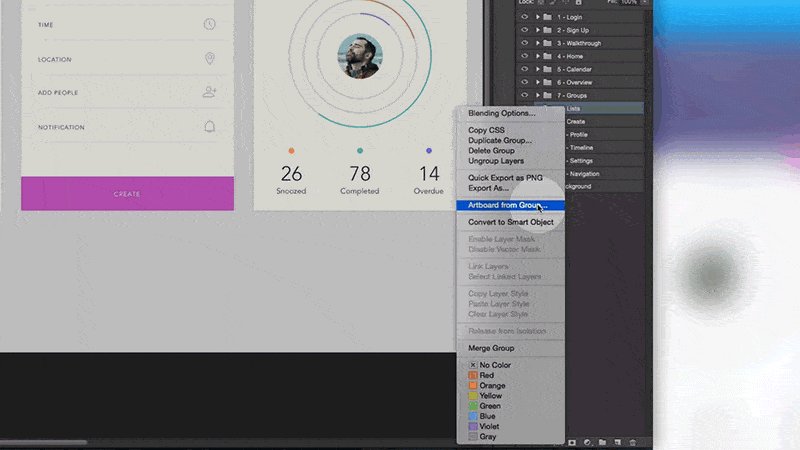
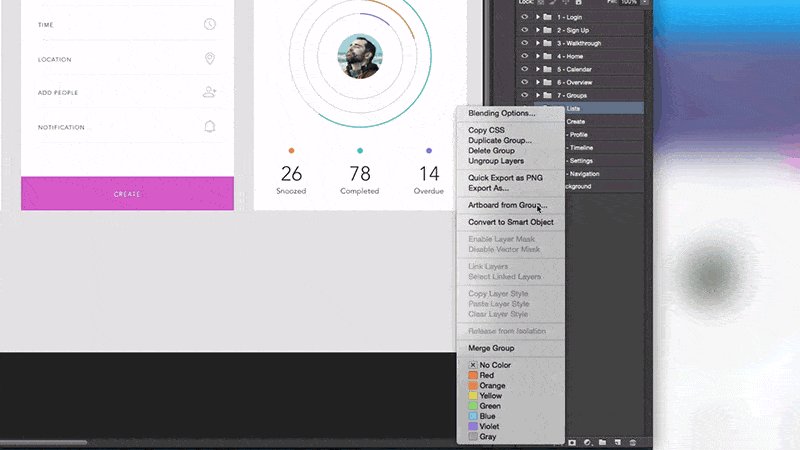
Will update if I find the reason behind it. I didn’t investigate much, but I think it has to do with anchor points and Bezier handles positionned incorrectly. They remain editable though, so it’s an easy fix. Also, some of my vector masks went nuts after opening them in Photopea:Īs you can see on the right, some of these curves go crazy. In my case, I have to refresh every text layer so that it takes the right font size and family. All your artboards are there and your designs should look almost perfect! You might have to do some cleaning-up. Click File > Save as PSD, and ta-daaaah, it downloads a PSD file to your computer.Go to and from there, open your Sketch files.(Note: it might depend on your computer’s RAM capacity) There’s no real science here as far as I know, but as long as you keep the file under 10 Mo ( I even went up to 16 Mo), it should work fine. For example, you can put your “login” flow together in one file and see if it works. You don’t need to have one artboard per file, try grouping them by function or flow. Open your Sketch file and export your artboards into separate Sketch files.One by one.īut then I looked at my file size: 68,3 Mo. If your Sketch file has 300 artboards, you’re going to have to export each and every one of them manually.Same goes for all vector shapes, they cannot be edited afterwards.The text layers are flattened and cannot be edited in Photoshop (apparently the guys at Serif are working on it…).So, another license apart from Sketch (and Adobe!) You have to buy Affinity Designer for this method.

:max_bytes(150000):strip_icc()/Image_04-58b9a6bf5f9b58af5c861be7.jpg)
This method is quick and efficient, but has a lot of issues.

Just imagine for one second that you come to work for them, using your favourite tool (Sketch in my case), and then at the end of your project comes that awkward moment when they ask for your PSD file. But many entreprises still use Photoshop as their main design tool and they’re not all ready to start using Sketch. I know what you’re thinking: Why would anyone want to convert a Sketch file to PSD? Isn’t that kinda backwards? Finally, after all this time being used for other purposes, Photoshop is returning to its original goal: photo edition.īut when it comes to exporting from Sketch to PSD, there’s alsmost nothing. And lots of reason for doing so: more and more, UX/UI designers are starting to use tools that are really created for their needs, such as Sketch, Adobe XD, Figma, etc. There are lots of tutorials out there for exporting PSD to Sketch files, as well as tools such as Avocode who will even do the job for you.


 0 kommentar(er)
0 kommentar(er)
